はじめに
参考にする潮位プログラム
- この中の「TIDEソース公開版(C++)」を利用させていただきます
- 港データ(TD)は別途「TIDEforWIN」からいただきます
C言語の準備
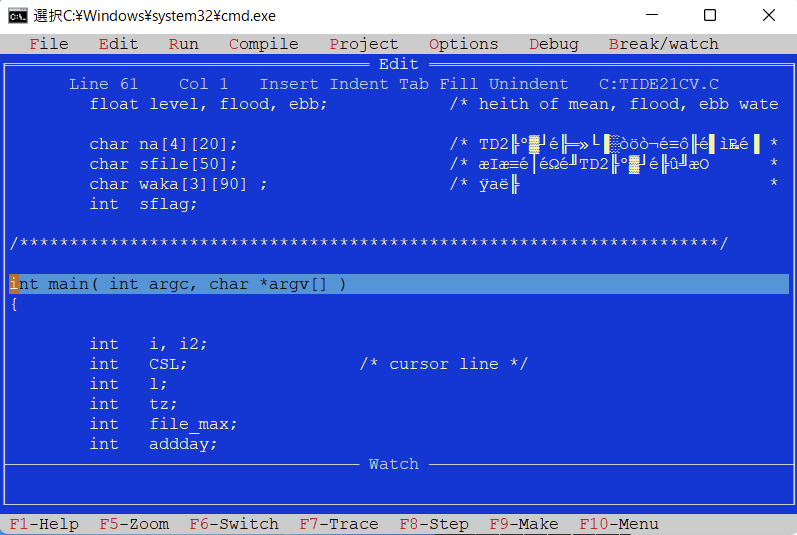
- Mac上のWin11にMS-DOS Playerを使ってTurbo Cをインストールしてみました。
- ヤッターと思いましたが。。。 日本語が「化けとるみ」たいです
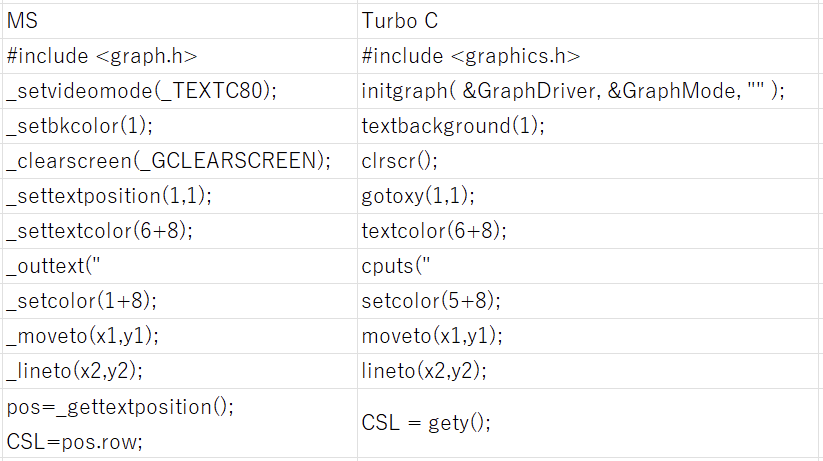
- 入手したTurbo Cですが、PC-98というNECのパソコン用みたいです。グーグルで調べたところ、「DOSBox-X」上でTurbo Cを使うと良いとのことでした
- 階層としては、Mac → Win11 → DOSBox-X → Turbo C となります
- キーボードは Mac US → win US → win JP → win JP となります。1つのキーボードでMacUS、WinUS、WinJPを切り替えれるものを以前作成してあり、とても役立っています。
- dosbox-x.com
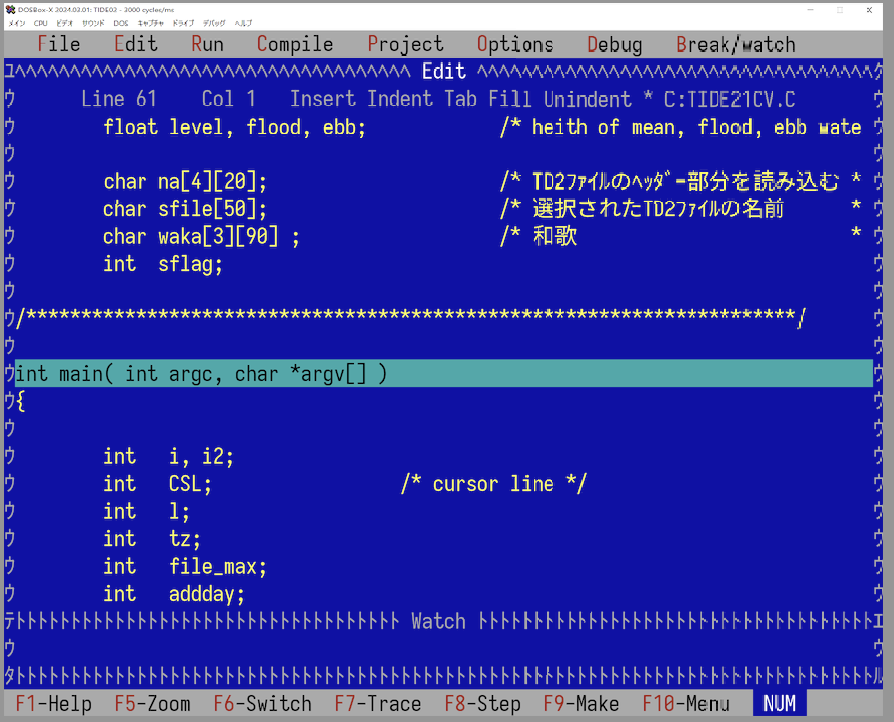
- インストールしたところ、デフォルトで日本語が正しく表示されましたが、枠線が文字化けしています。PC-98用に設定すれば良いかと思いますが、大きな問題ではありません。そのまま使います。

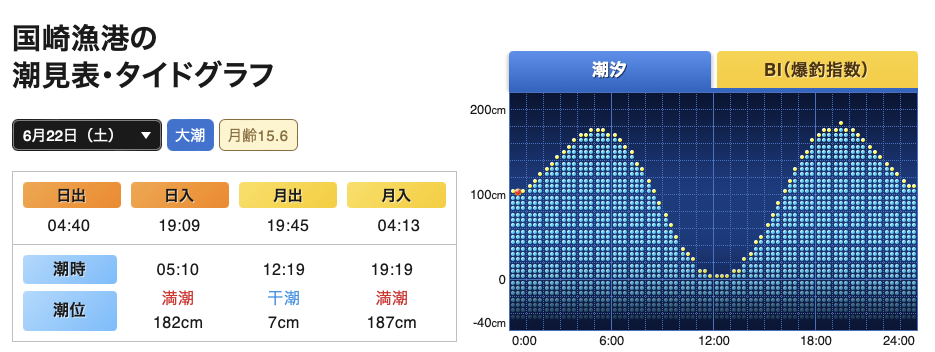
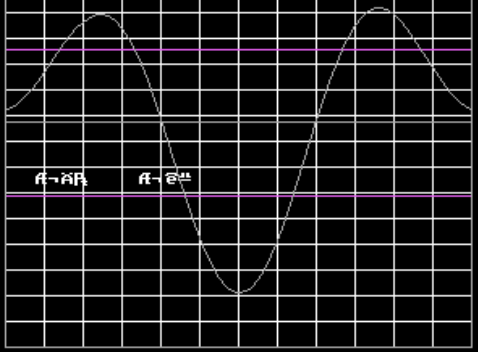
- 結果確認
-
HPデータ

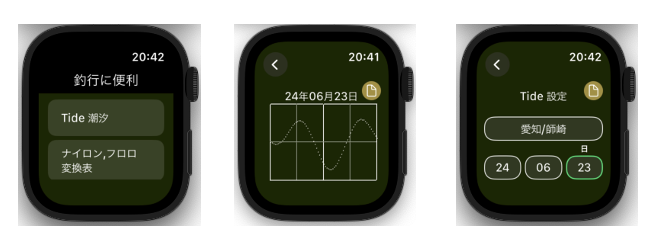
- 今回作成したデータ
-

-
-
-
- 取りあえず移行してみました。実務での使い方を妄想し、少しづつ詰めて行きます
- デフォルト日付は、その日とする
- 場所は最後に実施した場所とする
- グラフを24時間アナログ表記してみる
- など色々と妄想してみます。
-

改良その1
- Tide画面は「潮位グラフ」と「場所と日付の設定」の2画面になっていますが、1画面で十分ではないかと思いました。「場所指定」を「潮位グラフ」に統合すると便利です。また、「日付指定」は一昨日から一週間後まであれば十分です。釣行計画を立てるときはタブレットまたはパソコンの大きい画面で見たいと思います。

- Apple Watchに移植しました。改修もままならない汚いソースですが、修正していただける奇特な方がいればと思い、公開してみました
改良その2
- 時間帯の線を追加しました
- 画面での表記

ソース
-
-
func gridTimeLine(hour:Int, miut:Int) -> some View {
gridTimeLine2(width: 140, height: 100, hour:CGFloat(hour), miut:CGFloat(miut))
.fill(Color(red: 0.95, green: 0.4, blue: 0.0))
.offset(x: 10, y: -5)
}
func gridTimeLine2(width: CGFloat, height: CGFloat, hour:CGFloat , miut:CGFloat ) -> some Shape {
Path { path in
var i = width / (24 * 60) * (hour * 60 + miut )
path.move(to: CGPoint(x: i, y: 0))
path.addLine(to: CGPoint(x:i , y: height))
path.addLine(to: CGPoint(x: i + 1.5 , y: height))
path.addLine(to: CGPoint(x: i + 1.5 , y: 0))
path.closeSubpath()
}
}
-
改良その3
- 従来は、日付差を -2 日から +7 日に設定していました。今回は、過去のデータは見ない方針とし、日付差のマイナスをなくしました。明日以降は、+7 日から +14 日までに追加しました。また、過去の日付にピッカーを移動すると、グラフ表示が変わります。

ここまで読んでいただき、ありがとうございます。
参考書