
はじめに
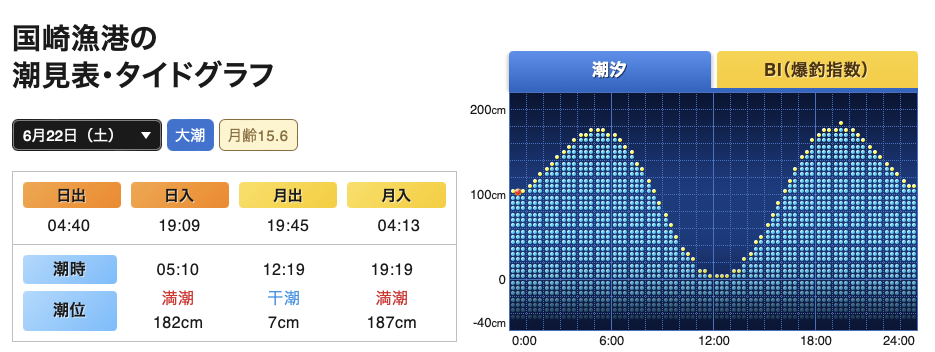
参考にする潮位プログラム
- この中の「TIDEソース公開版(C++)」を利用させていただきます
- 港データ(TD)は別途「TIDEforWIN」からいただきます
C言語の準備
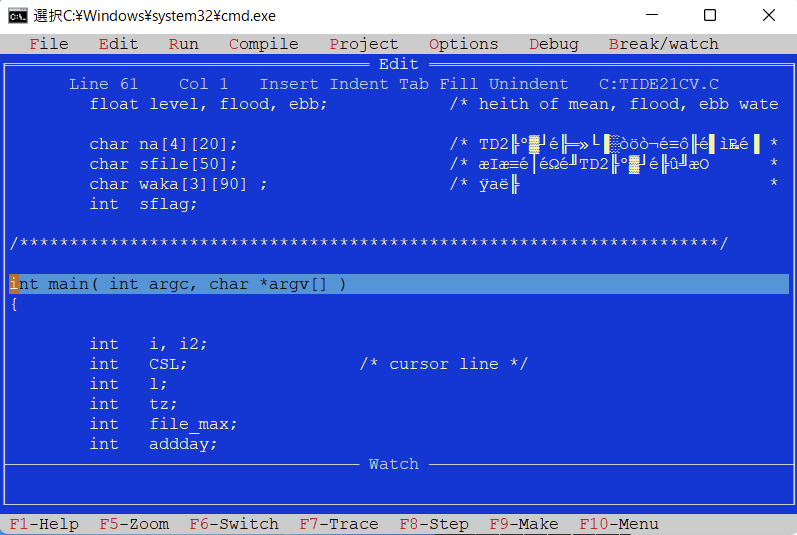
- Mac上のWin11にMS-DOS Playerを使ってTurbo Cをインストールしてみました。
- ヤッターと思いましたが。。。 日本語が「化けとるみ」たいです
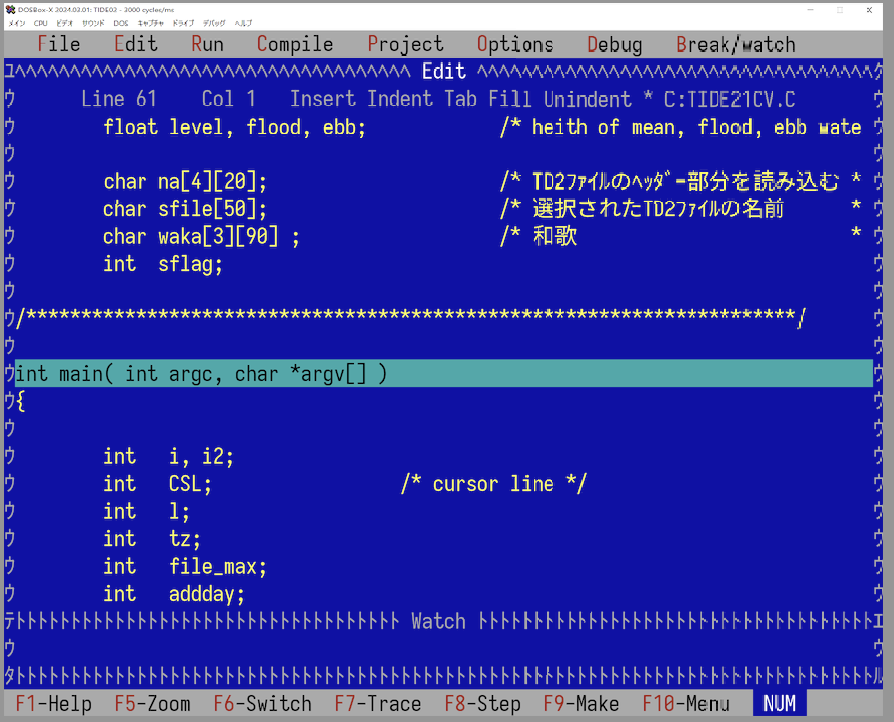
- 入手したTurbo Cですが、PC-98というNECのパソコン用みたいです。グーグルで調べたところ、「DOSBox-X」上でTurbo Cを使うと良いとのことでした
- 階層としては、Mac → Win11 → DOSBox-X → Turbo C となります
- キーボードは Mac US → win US → win JP → win JP となります。1つのキーボードでMacUS、WinUS、WinJPを切り替えれるものを以前作成してあり、とても役立っています。
- dosbox-x.com
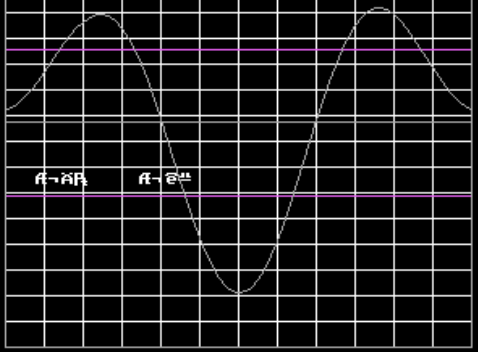
- インストールしたところ、デフォルトで日本語が正しく表示されましたが、枠線が文字化けしています。PC-98用に設定すれば良いかと思いますが、大きな問題ではありません。そのまま使います。

- 結果確認
-
HPデータ

- 今回作成したデータ
-

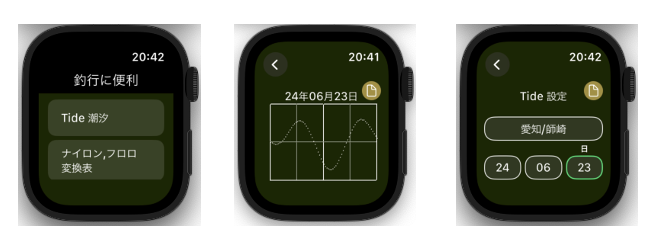
- AppleWatchで動かす準備
- 釣行先を決めました
-
Picker("場所を指定", selection: $selectionValue) {
/// 選択項目の一覧
Text("静岡/舞阪").tag(0)
Text("愛知/師崎").tag(1)
Text("愛知/武豊").tag(2)
Text("三重/五ケ所").tag(3)
Text("三重/鳥羽").tag(4)
Text("三重/的矢").tag(5)
Text("三重/尾鷲").tag(6)
}
-
- DTフォルダーからデータをマイクロソフト エクセルで取り出しました。
-
let na = [["静岡/舞阪", 34.41, 137.37, 70],
["愛知/師崎", 34.42, 136.59, 125],
["愛知/武豊", 34.51 ,136.56 ,132],
["三重/五ケ所",34.19, 136.40, 103],
["三重/鳥羽", 34.29, 136.51, 120],
["三重/的矢", 34.22, 136.52, 110],
["三重/尾鷲", 34.04, 136.13, 104]
]
let hr = [
[12.60,1.80,1.10,2.10,0.90,2.30,0.40,11.40,0.20,0.40,0.40,5.00,0.30,15.70,0.60,0.20,0.70,0.50,0.40,0.70,0.30,5.10,0.90,0.20,29.70,0.40,1.00,1.00,13.10,0.40,3.70,0.30,0.40,0.30,0.60,0.30,0.70,0.70,0.20,0.30,"静岡/舞阪"],
[16.50,0.90,1.10,1.30,1.10,3.80,0.80,17.70,0.40,0.80,0.40,7.70,0.50,23.70,0.30,0.40,1.30,0.40,0.80,1.50,1.90,10.30,1.60,0.50,57.40,0.50,2.00,1.80,26.70,0.10,7.60,0.30,0.40,1.20,0.50,0.40,0.20,0.20,0.20,0.20,"愛知/師崎"],
[15.50,0.40,0.40,1.60,0.40,3.40,0.60,18.00,0.40,1.20,0.50,7.30,0.40,24.00,0.30,0.30,1.30,0.60,0.60,0.90,2.00,10.50,2.00,0.30,60.50,1.10,1.80,1.40,28.50,0.40,8.00,0.40,0.80,1.30,0.90,0.60,0.30,0.10,0.30,0.50,"愛知/武豊"],
[13.00,0.00,0.00,0.00,0.00,0.00,0.00,17.00,0.00,0.00,0.00,6.70,0.00,20.00,0.00,0.00,0.00,0.00,0.00,0.00,0.00,0.00,0.00,0.00,45.00,0.00,0.00,0.00,21.00,0.00,5.70,0.00,0.00,0.00,0.00,0.00,0.00,0.00,0.00,0.00,"三重/五ケ所"],
[13.10,1.80,1.40,1.20,0.70,3.50,0.70,17.40,0.40,1.00,0.50,7.50,0.60,23.30,0.20,0.30,1.40,0.30,0.80,1.20,1.70,9.30,1.90,0.20,55.50,0.60,1.80,1.70,25.50,0.30,7.20,0.20,0.70,0.90,0.60,0.50,0.20,0.20,0.10,0.10,"三重/鳥羽"],
[13.00,0.00,0.00,0.00,0.00,0.00,0.00,17.00,0.00,0.00,0.00,7.30,0.00,22.00,0.00,0.00,0.00,0.00,0.00,0.00,0.00,0.00,0.00,0.00,44.00,0.00,0.00,0.00,20.00,0.00,5.40,0.00,0.00,0.00,0.00,0.00,0.00,0.00,0.00,0.00,"三重/的矢"],
[12.20,1.70,0.70,0.40,0.50,3.50,0.70,17.00,0.20,0.50,0.40,7.10,0.50,22.20,0.30,0.30,1.20,0.20,0.70,1.10,1.10,7.80,1.50,0.10,44.10,0.40,1.40,1.30,19.80,0.10,5.50,0.10,0.00,0.50,0.10,0.20,0.10,0.10,0.00,0.00,"三重/尾鷲",]
]
let pl = [
[161.20,1.80,33.80,20.2,177.90,164.1,157.60,173.5,330.70,195.1,164.40,186.8,339.50,194,228.40,144.8,214.80,31.8,226.20,175.7,218.60,176.2,178.30,159.6,179.60,177.4,187.80,176,204.50,68,196.00,43.5,264.30,178.5,268.10,343.1,264.00,289.6,274.90,302.1,"静岡/舞阪"],
[136.50,0.90,68.70,16.9,2.70,155.7,163.00,165.5,231.70,182.8,199.80,183.6,335.10,187.1,249.40,151.3,204.80,263.7,218.10,167.6,194.30,170.7,171.90,195.1,176.50,179.7,188.70,195.2,203.30,65.3,199.10,19.5,251.60,201.1,296.10,54.2,136.50,125.3,180.20,195,"愛知/師崎"],
[140.70,218.7,144.90,46.8,69.10,158.8,152.40,167.4,202.90,131.1,165.80,186.4,320.40,188,95.90,140.4,220.80,314,240.60,181.4,205.40,179.9,175.20,103.4,179.60,165.9,167.80,198.7,206.40,5.6,198.30,9.4,305.80,186.3,289.70,17.2,305.40,280.1,211.30,217.3,"愛知/武豊"],
[166.00,0,0.00,0,0.00,0,0.00,165,0.00,0,0.00,186,0.00,186,0.00,0,0.00,0,0.00,0,000.00,0,00.00,0,166.00,0,000.00,0,190.00,0,190.00,0,0.00,0,0.00,0,000.00,0,0.00,0,"三重/五ケ所"],
[159.60,342.4,65.80,30.5,158.80,156.4,155.10,167.4,182.10,229.9,165.60,185.6,22.00,188.2,137.70,160.8,213.60,284.4,223.30,180,191.80,176.2,178.90,328.9,179.50,166.7,179.50,205.7,205.90,21.6,202.20,352,300.00,197.6,292.80,42.3,19.40,52.9,285.50,319.2,"三重/鳥羽"],
[160.00,0,0.00,0,0.00,0,0.00,164,0.00,0,0.00,188,0.00,188,0.00,0,0.00,0,0.00,0,000.00,0,00.00,0,171.00,0,000.00,0,199.00,0,199.00,0,0.00,0,0.00,0,000.00,0,0.00,0,"三重/的矢"],
[161.80,345.3,54.20,22.3,167.60,153.8,155.50,165.2,187.00,202.3,175.80,182.5,40.60,185.5,211.30,165.1,204.60,263.5,227.30,162.4,167.20,165.7,165.20,78.1,170.30,176.4,179.10,192.3,194.50,179.5,189.70,78.5,346.10,170.6,254.20,45,54.30,40.8,181.80,229.8,"三重/尾鷲",]
]
-
- 釣行先を決めました
-
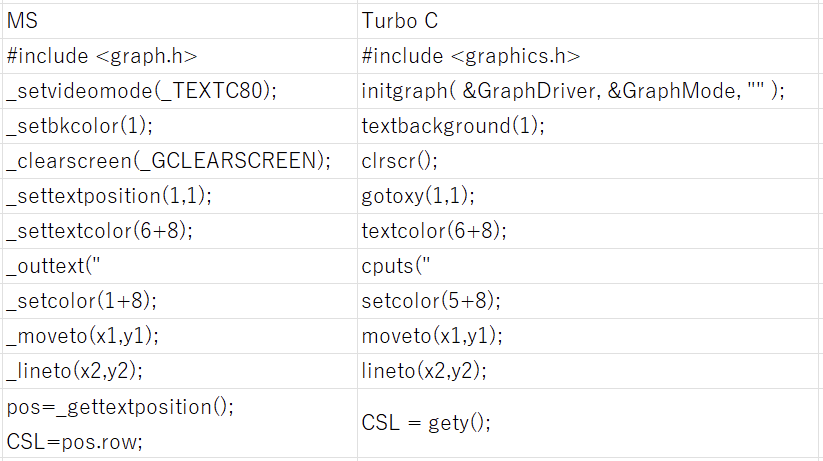
ソフトの移行
- 元になる「int main( int argc, char *argv[] )」は次のようにしました
- C言語で作られており、クラス化してないので見にくいです。
- 暫くはデータの変化を順番に確認し、問題がなければ改良していきたいと考えて行きます。
- 課題は沢山有ります
- 配列の初期化 ー> addで配列追加
- 余分な「let」
- IntとDoubleの使い分け
- クラス化してデータの影響範囲指定する
-
func tideLineSet() -> [Double] {
let year = 2024
let month = 6
let day = 25
let z = serial_z(yr: year, mh:month, dy:24 ) /* 天文計算用通日 */
let arg1 = z + 6.5;
let arg2 = floor(arg1/7.0);
let wday = (Int)(arg1 - arg2*7.0);
let l = (Int)*1
.fill(Color(red: 0.95, green: 0.4, blue: 0.0))
.offset(x: 10, y: -5)
}
func gridTimeLine2(width: CGFloat, height: CGFloat, hour:CGFloat , miut:CGFloat ) -> some Shape {
Path { path in
var i = width / (24 * 60) * (hour * 60 + miut )
path.move(to: CGPoint(x: i, y: 0))
path.addLine(to: CGPoint(x:i , y: height))
path.addLine(to: CGPoint(x: i + 1.5 , y: height))
path.addLine(to: CGPoint(x: i + 1.5 , y: 0))
path.closeSubpath()
}
}
参考書
ここまで読んでいただき、ありがとうございます。
次回は、AppleWatchに載せるためのデザインを報告します
*1:year+3)/4)-500;
let tz = serial_day(month:month, day:day) + l /* 潮汐計算用通日 */
/* 太陽、月の軌道要素 */
let re = mean_longitudes(year:year, tz:tz )
/* 基本となる分潮の天文因数 及び天文引数 */
var f0 = [0.0, 1.0, 2.0, 3.0, 4.0, 5.0, 6.0, 7.0, 8.0 ,9.0]
var u0 = [0.0, 1.0, 2.0, 3.0, 4.0, 5.0, 6.0, 7.0, 8.0 ,9.0]
var v = [0.0, 1.0, 2.0, 3.0, 4.0, 5.0, 6.0, 7.0, 8.0 ,9.0, 10.0, 11.0, 12.0, 13.0, 14.0, 15.0, 16.0, 17.0, 18.0 ,19.0, 20.0, 21.0, 22.0, 23.0, 24.0, 25.0, 26.0, 27.0, 28.0 ,29.0, 30.0, 31.0, 32.0, 33.0, 34.0, 35.0, 36.0, 37.0, 38.0 ,39.0]
var u = [0.0, 1.0, 2.0, 3.0, 4.0, 5.0, 6.0, 7.0, 8.0 ,9.0, 10.0, 11.0, 12.0, 13.0, 14.0, 15.0, 16.0, 17.0, 18.0 ,19.0, 20.0, 21.0, 22.0, 23.0, 24.0, 25.0, 26.0, 27.0, 28.0 ,29.0, 30.0, 31.0, 32.0, 33.0, 34.0, 35.0, 36.0, 37.0, 38.0 ,39.0]
var f = [0.0, 1.0, 2.0, 3.0, 4.0, 5.0, 6.0, 7.0, 8.0 ,9.0, 10.0, 11.0, 12.0, 13.0, 14.0, 15.0, 16.0, 17.0, 18.0 ,19.0, 20.0, 21.0, 22.0, 23.0, 24.0, 25.0, 26.0, 27.0, 28.0 ,29.0, 30.0, 31.0, 32.0, 33.0, 34.0, 35.0, 36.0, 37.0, 38.0 ,39.0]
var nc = [0.0, 1.0, 2.0, 3.0, 4.0, 5.0, 6.0, 7.0, 8.0 ,9.0, 10.0, 11.0, 12.0, 13.0, 14.0, 15.0, 16.0, 17.0, 18.0 ,19.0, 20.0, 21.0, 22.0, 23.0, 24.0, 25.0, 26.0, 27.0, 28.0 ,29.0, 30.0, 31.0, 32.0, 33.0, 34.0, 35.0, 36.0, 37.0, 38.0 ,39.0]
var ags = [0.0, 1.0, 2.0, 3.0, 4.0, 5.0, 6.0, 7.0, 8.0 ,9.0, 10.0, 11.0, 12.0, 13.0, 14.0, 15.0, 16.0, 17.0, 18.0 ,19.0, 20.0, 21.0, 22.0, 23.0, 24.0, 25.0, 26.0, 27.0, 28.0 ,29.0, 30.0, 31.0, 32.0, 33.0, 34.0, 35.0, 36.0, 37.0, 38.0 ,39.0]
var vl = [0.0, 1.0, 2.0, 3.0, 4.0, 5.0, 6.0, 7.0, 8.0 ,9.0, 10.0, 11.0, 12.0, 13.0, 14.0, 15.0, 16.0, 17.0, 18.0 ,19.0, 20.0, 21.0, 22.0, 23.0, 24.0, 25.0, 26.0, 27.0, 28.0 ,29.0, 30.0, 31.0, 32.0, 33.0, 34.0, 35.0, 36.0, 37.0, 38.0 ,39.0]
/* 基本となる分潮の天文因数 及び天文引数 */
var ysf0 = argument_f0( p:re.p, n:re.n, ff: &f0)
var ysu0 = argument_u0( p:re.p, n:re.n, ff: &u0)
let ydv0 = argument_v1( s:re.s, h:re.h, p:re.p, ff: &v)
let ys_u = argument_u1( u0: &u0, u: &u )
/* グリニッチに於ける午前零時の値 */
let ysvu = argument_vu( v: &v, u: &u )
/* 天文因数 f */
let ysf1 = argument_f1( f0: &f0, f: &f )
/* 分潮の波数 */
let ysnc = cycle_numbe( nc: &nc )
/* 分潮の角速度 */
let ysag = angular_speed( ags: &ags )
/* 天文引数 (V0+U)l 観測地の帯域時午前零時の値に変換 */
let latAy = na[selectionValue][1] as! Double
let lngAy = na[selectionValue][2] as! Double
let lat = dg2dc( latAy )
let lng = dg2dc( lngAy )
let zt = floor(( Double( lng ) + 7.5) / 15.0) * 15.0
let ysTn = tenbunHiki( vl: &vl, v: &v , nc: &nc, ags: &ags , zt:zt, lng:lng)
let level = 1
var hr2 = hr[selectionValue]
var pl2 = pl[selectionValue]
var tide2 = tideXY
let ysti = tidegraph(level:1, f:&f, hr:&hr2, vl:&vl, ags:&ags, pl:&pl2 ,tideXY:&tide2 )
return(tide2)
}
- 取りあえず移行してみました。実務での使い方を妄想し、少しづつ詰めて行きます
- デフォルト日付は、その日とする
- 場所は最後に実施した場所とする
- グラフを24時間アナログ表記してみる
- など色々と妄想してみます。

改良その1
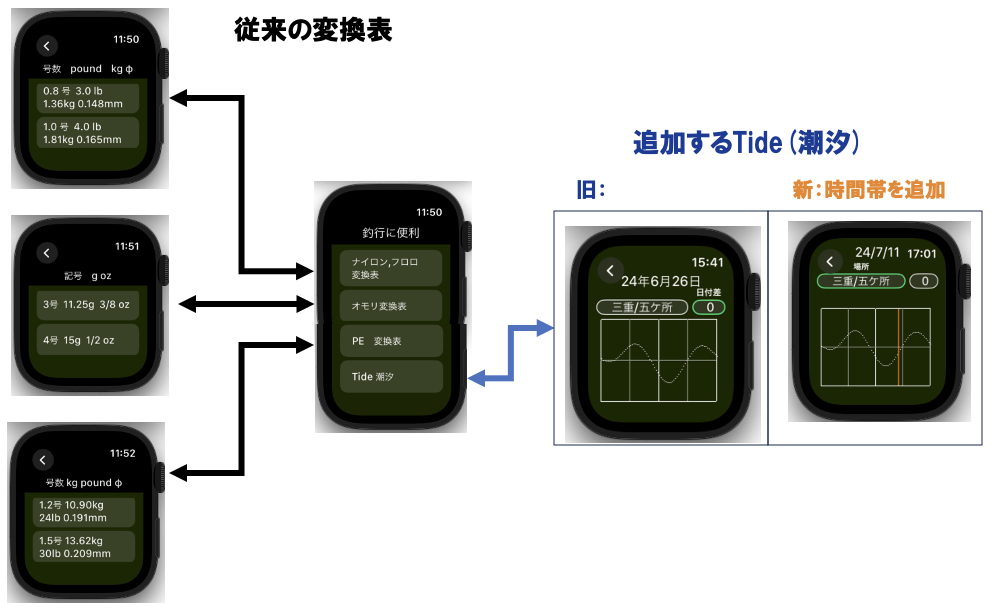
- Tide画面は「潮位グラフ」と「場所と日付の設定」の2画面になっていますが、1画面で十分ではないかと思いました。「場所指定」を「潮位グラフ」に統合すると便利です。また、「日付指定」は一昨日から一週間後まであれば十分です。釣行計画を立てるときはタブレットまたはパソコンの大きい画面で見たいと思います。

- Apple Watchに移植しました。改修もままならない汚いソースですが、修正していただける奇特な方がいればと思い、公開してみました
改良その2
- 時間帯の線を追加しました
- 画面での表記

ソース
-
-
func gridTimeLine(hour:Int, miut:Int) -> some View {
gridTimeLine2(width: 140, height: 100, hour:CGFloat(hour), miut:CGFloat(miut
-
- 元になる「int main( int argc, char *argv[] )」は次のようにしました