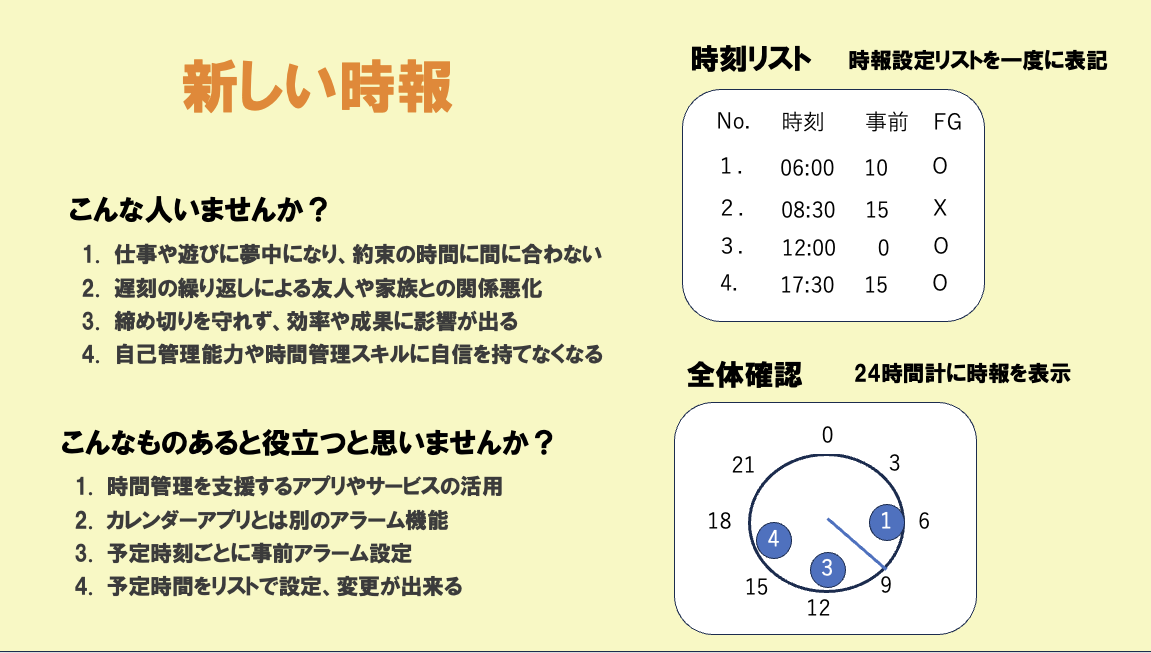
全てをAppleWatchだけで出来る新しき時報(アラーム)を妄想しています

作り方法案
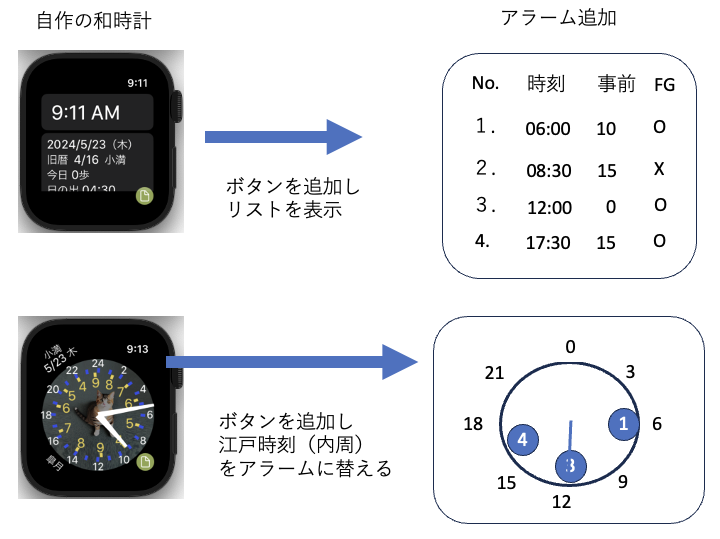
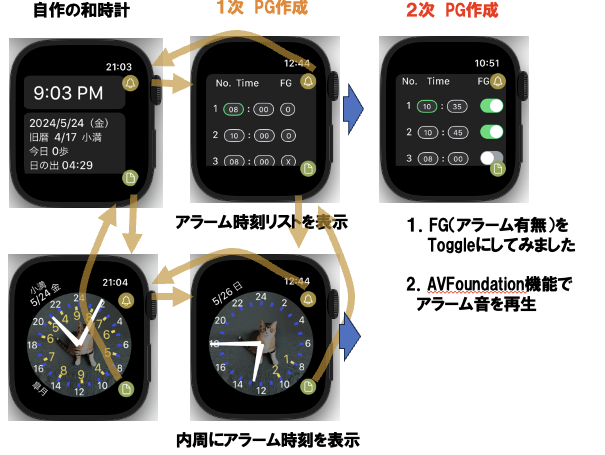
- 自作の和時計を改良

プログラミング
- アラーム用リストを作成

- 定義
- Pickerの値を配列に7個予定を入れるようにしました
- 時間は24時間。分は5分間隔としました
-
//bellSet
@State private var selectionValueTime = [8,8,8,8,8,8,8]
@State private var selectionValueMini = [0,0,0,0,0,0,0]
@State private var selectionValueOffs = [0,0,0,0,0,0,0]
@State private var selectionStateFlag = [false,false,false,false,false,false,false]
let valueTime = ["00","01","02","03","04","05","06","07","08","09","10","11","12","13","14","15","16","17","18","19","20","21","22","23"]
let valueMini = ["00","05","10","15","20","25","30","35","40","45","50","55"]
- Pickerで作成
-
func bellList() -> some View {
VStack {
Text("No. Time FG")
.font(.system(size: 16))
.frame(width:160, height:18, alignment:.leading)
ForEach(0 ..< selectionValueTime.count, id: \.self) { numVal in
HStack{
//No.
Text(" \(numVal+1) ")
.offset(x: 0, y: 7)
.font(.system(size: 16))
//Hour
Picker("", selection: $selectionValueTime[numVal]) {
ForEach(0 ..< valueTime.count, id: \.self) { num in
Text(self.valueTime[num])
}
}
.pickerStyle(.wheel)
.frame(width: 32, height: 36)
Text(":")
.offset(x: 0, y: 7)
.font(.system(size: 16))
//minute
Picker("", selection: $selectionValueMini[numVal]) {
ForEach(0 ..< valueMini.count, id: \.self) { num in
Text(self.valueMini[num])
}
}
.pickerStyle(.wheel)
.frame(width: 32, height: 36)
//Flag
Toggle(isOn: $selectionStateFlag[numVal]) {
Text("")
}
.offset(x: 0, y: 7)
}
.font(.system(size: 12))
}
}
}
-
- 24時計の内周にアラーム時刻を表示 2024年5月25日
- 江戸時刻表示用関数(edo_mojiban)を利用
- ForEachで配列数分(今回のリストは57個)表示
-
} else if 1 == bellWiewFlag {
ForEach(0 ..< selectionValueTime.count, id: \.self) { numVal in
if 1 == selectionValueFlag[numVal] {
let dosu00 = dosu(v: Double (selectionValueTime[numVal]) + Double (selectionValueMini[numVal]) * 5.0 / 60.0 )
edo_mojiban(angle: .degrees(dosu00), jikan: String( numVal + 1 ) )
}
}
}
-
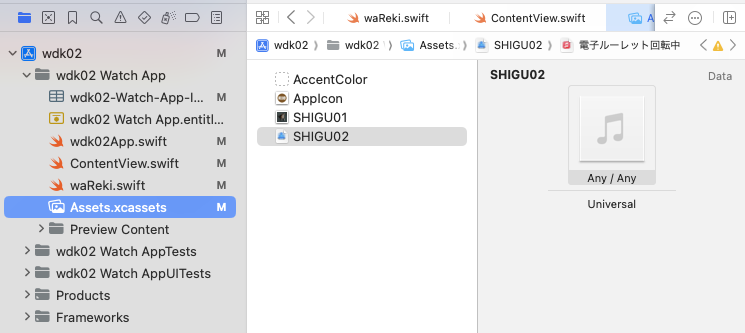
- アラーム音生成
- 音源
- ダウンロードしたMP3データを”SHIGU02”として取り込み
- 音源

-
- 定義
- musicDataとして”SHIGU02”を取り込む
-
import AVFoundation
省略
//AVFoundation
let musicData = NSDataAsset(name: "SHIGU02")!.data
@State private var musicPlayer:AVAudioPlayer!
省略
func musicPlayCall()-> ( Int ){
do{
musicPlayer = try AVAudioPlayer(data: musicData)
}catch{
print("音の再生に失敗しました。")
return(0)
}
musicPlayer.play()
return(1)
}
- 時刻確認
-
ForEach(0 ..< selectionValueTime.count, id: \.self) { numVal in
if selectionStateFlag[numVal] {
if hour == selectionValueTime[numVal]{
if miut == selectionValueMini[numVal] * 5 {
if seco < 20 {
let ya = musicPlayCall()
}
}
}
}
}
-
- 定義
- 課題があります。
- 左上のPickerだけ、緑色になります。(想定外です。落ち着いて見直します)
- → 未解決
- アラーム時刻を記憶できない
- → 次回報告します
- アラーム音orバイブルが出来ていない
- → アラーム音 完成
- 左上のPickerだけ、緑色になります。(想定外です。落ち着いて見直します)