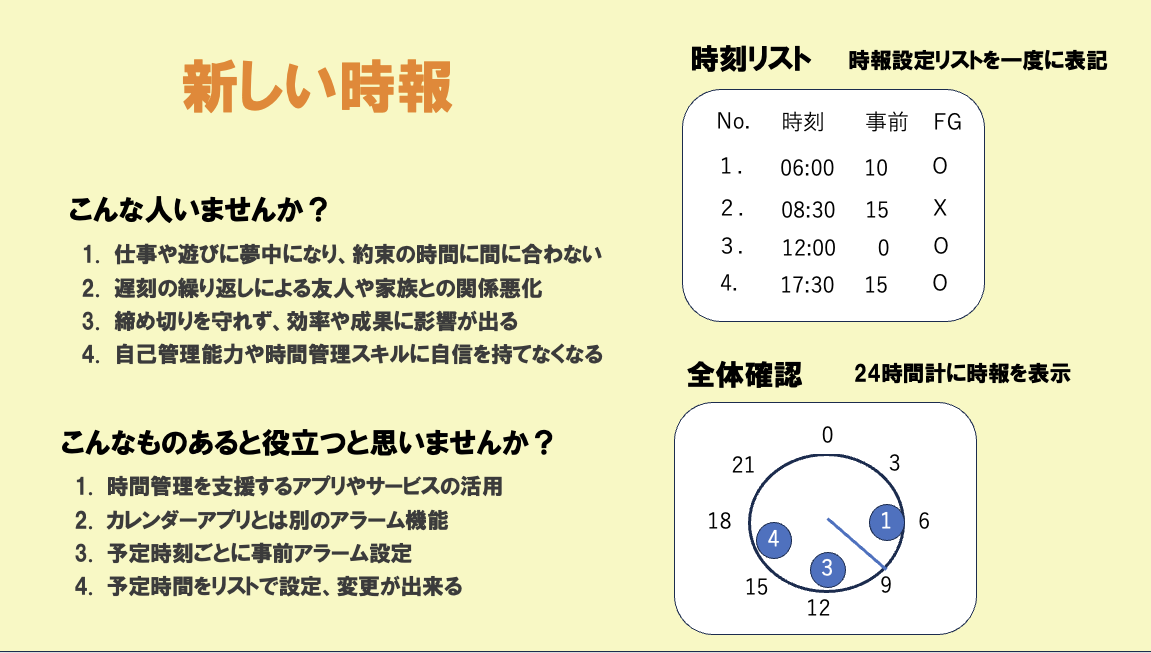
全てをAppleWatchだけで出来る新しき時報(アラーム)を妄想しています

作り方法案
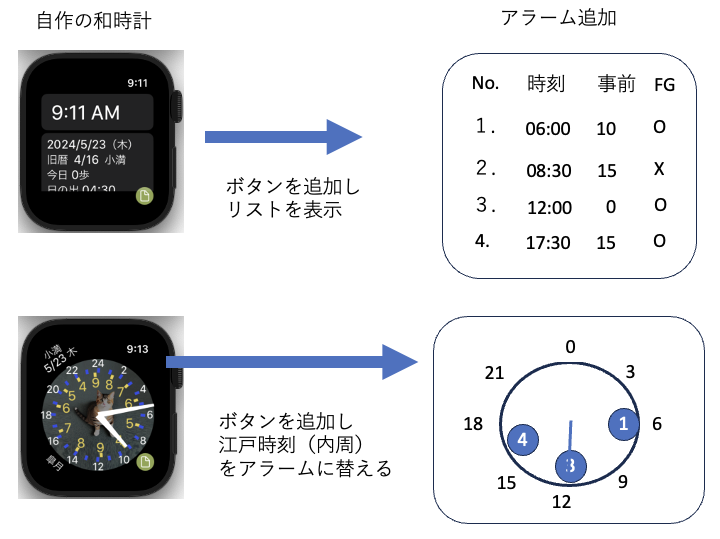
- 自作の和時計を改良

プログラミング
- アラーム用リストを作成

- アラーム時刻リストの表示
- 定義
- Pickerの値を配列に7個予定を入れるようにしました
- 時間は24時間。分は5分間隔としました
-
//bellSet
@State private var selectionValueTime = [8,8,8,8,8,8,8]
@State private var selectionValueMini = [0,0,0,0,0,0,0]
@State private var selectionValueOffs = [0,0,0,0,0,0,0]
@State private var selectionStateFlag = [false,false,false,false,false,false,false]
let valueTime = ["00","01","02","03","04","05","06","07","08","09","10","11","12","13","14","15","16","17","18","19","20","21","22","23"]
let valueMini = ["00","05","10","15","20","25","30","35","40","45","50","55"]
- 時刻をPickerで、アラームの有無をToggleで作成
-
func bellList() -> some View {
VStack {
Text("No. Time FG")
.font(.system(size: 16))
.frame(width:160, height:18, alignment:.leading)
ForEach(0 ..< selectionValueTime.count, id: \.self) { numVal in
HStack{
//No.
Text(" \(numVal+1) ")
.offset(x: 0, y: 7)
.font(.system(size: 16))
//Hour
Picker("", selection: $selectionValueTime[numVal]) {
ForEach(0 ..< valueTime.count, id: \.self) { num in
Text(self.valueTime[num])
}
}
.pickerStyle(.wheel)
.frame(width: 32, height: 36)
Text(":")
.offset(x: 0, y: 7)
.font(.system(size: 16))
//minute
Picker("", selection: $selectionValueMini[numVal]) {
ForEach(0 ..< valueMini.count, id: \.self) { num in
Text(self.valueMini[num])
}
}
.pickerStyle(.wheel)
.frame(width: 32, height: 36)
//Flag
Toggle(isOn: $selectionStateFlag[numVal]) {
Text("")
}
.offset(x: 0, y: 7)
}
.font(.system(size: 12))
}
}
}
-
- 定義
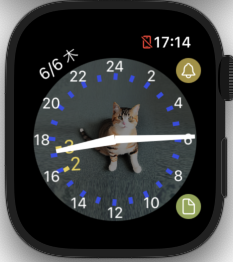
- 内周にアラーム時刻を表示 2024年5月25日
- 江戸時刻表示用関数(edo_mojiban)を利用
- ForEachで配列数分(今回のリストは57個)表示
-
} else if 1 == bellWiewFlag {
ForEach(0 ..< selectionValueTime.count, id: \.self) { numVal in
if 1 == selectionValueFlag[numVal] {
let dosu00 = dosu(v: Double (selectionValueTime[numVal]) + Double (selectionValueMini[numVal]) * 5.0 / 60.0 )
edo_mojiban(angle: .degrees(dosu00), jikan: String( numVal + 1 ) )
}
}
}
-
- FG(アラームの有無)をToggleに
- 上記の「1.アラーム時刻リストの表示」に記載
- AVFoundation機能でアラーム音を生成
- 音源
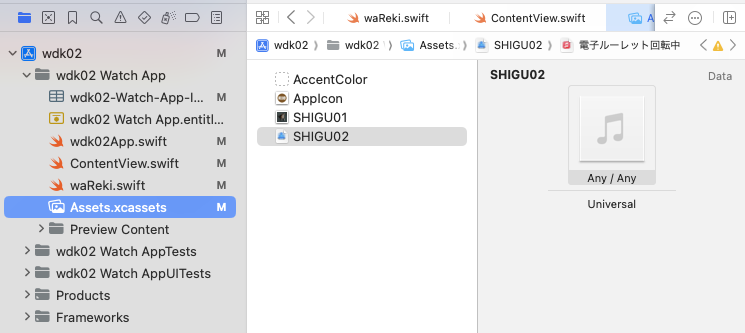
- ダウンロードしたMP3データを”SHIGU02”として取り込み
- 音源

-
- 定義
- musicDataとして”SHIGU02”を取り込む
-
import AVFoundation
省略
//AVFoundation
let musicData = NSDataAsset(name: "SHIGU02")!.data
@State private var musicPlayer:AVAudioPlayer!
省略
func musicPlayCall()-> ( Int ){
do{
musicPlayer = try AVAudioPlayer(data: musicData)
}catch{
print("音の再生に失敗しました。")
return(0)
}
musicPlayer.play()
return(1)
}
- 時刻確認しアラーム音(musicPlayCall)を呼び出す
-
ForEach(0 ..< selectionValueTime.count, id: \.self) { numVal in
if selectionStateFlag[numVal] {
if hour == selectionValueTime[numVal]{
if miut == selectionValueMini[numVal] * 5 {
if seco < 20 {
let ya = musicPlayCall()
}
}
}
}
}
-
- 定義
5. 許可確認画面を入れます
- 初期画面を表示し、「いかなる責任を負いません」に同意してから使ってもらう


- ボタンとアラート(Yes/Noダイアログ)で構成
-
if doui == false {
Button {
isShowAlert = true
} label: {
Text("ご利用にあたり")
}
.alert( "いかなる損害に責任を負いません\n同意しますか?", isPresented: $isShowAlert ){
Button("いいえ"){
doui = false
}
Button("はい\n1度ベル鳴ります"){
bellIni()
let ys = musicPlayCall()
doui = true
}
}
message: {
Text("選択して下さい")
}
}else if doui == true {
実際のプログラムはここにおく
-
6. アラーム時刻を記録します
- 3つの配列を記録
-
// //bellSet
// @State private var selectionValueTime = [8,8,8,8,8,8,8]
// @State private var selectionValueMini = [0,0,0,0,0,0,0]
// @State private var selectionStateFlag = [false,false,false,false,false,false,false]
func bellSet(){
UserDefaults.standard.set(selectionValueTime, forKey: "bellYsTime")
UserDefaults.standard.set(selectionValueMini, forKey: "bellYsMini")
UserDefaults.standard.set(selectionStateFlag, forKey: "bellYsFlag")
}
-
-
呼び出し
-
func bellIni() {
let isEnabled: Bool?
//UserDefaults.standardに設定されているか確認
if UserDefaults.standard.object(forKey: "bellYsTime") == nil {
//はじめて使う場合は設定されてないので初期値を入れる
// @State private var selectionValueTime = [8,8,8,8,8,8,8]
// @State private var selectionValueMini = [0,0,0,0,0,0,0]
// @State private var selectionStateFlag = [false,false,false,false,false,false,false]
UserDefaults.standard.set(selectionValueTime, forKey: "bellYsTime")
UserDefaults.standard.set(selectionValueMini, forKey: "bellYsMini")
UserDefaults.standard.set(selectionStateFlag, forKey: "bellYsFlag")
} else {
//再起動の場合は、記録されている値を入れる
selectionValueTime = UserDefaults.standard.array(forKey: "bellYsTime") as! [Int]
selectionValueMini = UserDefaults.standard.array(forKey: "bellYsMini") as! [Int]
selectionStateFlag = UserDefaults.standard.array(forKey: "bellYsFlag") as! [Bool]
}
}
-
7.アラーム時刻をローカル通知にしました(2024年6月6日 追記)

- アラームを設定し、他のアプリに移動しても、通知(アラート)が出ます


- google先生に問い合わせした結果、見つけました。すみません、活用させていただきます
- appdev-room.com
- UNTimeIntervalNotificationTriggerをUNCalendarNotificationTriggerに変えました
- 「通知をタップされたことを通知する」サンプルプログラムにアラームを追記しました
- 既に登録済みの通知を削除 deleteAuthorization
- ベルリストを読み込み
- ベルリスト7個をループしselectionStateFlag2がTrueのとき通知をセット
-
func scheduleNotification() {
//通知の削除
deleteAuthorization()
//記録されているベルリストを入れる
selectionValueTime2 = UserDefaults.standard.array(forKey: "bellYsTime") as! [Int]
selectionValueMini2 = UserDefaults.standard.array(forKey: "bellYsMini") as! [Int]
selectionStateFlag2 = UserDefaults.standard.array(forKey: "bellYsFlag") as! [Bool]
for numVal in 0...6 {
if selectionStateFlag2[numVal] {
//通知の中身を設定
let content = UNMutableNotificationContent()
content.title = "Bell \(selectionValueTime2[numVal]):\(selectionValueMini2[numVal] * 5)"
content.body = "ScheduledTimeIsUp."
content.sound = .default // 音を指定
content.badge = 1
//"指定時間後に通知を発行するトリガー
var date = DateComponents()
date.hour = selectionValueTime2[numVal]
date.minute = selectionValueMini2[numVal] * 5
let trigger = UNCalendarNotificationTrigger(dateMatching: date, repeats: false)
//通知のリクエストを実際に登録する
let request = UNNotificationRequest(identifier: "uniqueIdentifier\(numVal)", content: content, trigger: trigger)
UNUserNotificationCenter.current().add(request)
}
}
}
- 起動時には次の通知時間を設定
-
notificationManager.scheduleNotification()
-
- 通知時には次の通知時間を設定
-
notificationManager.scheduleNotification()
-
- 説明動画を作りました
- X
AppleWatch版和時計にアラームを追加してみました pic.twitter.com/aRBMawE3O7
— shigu (@yshigu) 2024年5月29日
- X
-
- インスタグラム
-
- 課題があります。
- 左上のPickerだけ、緑色になります。(想定外です。落ち着いて見直します)
- → 未解決
- アラーム時刻を記憶できない
- → 完了
- 左上のPickerだけ、緑色になります。(想定外です。落ち着いて見直します)
最後まで読んでいただき、ありがとうございます