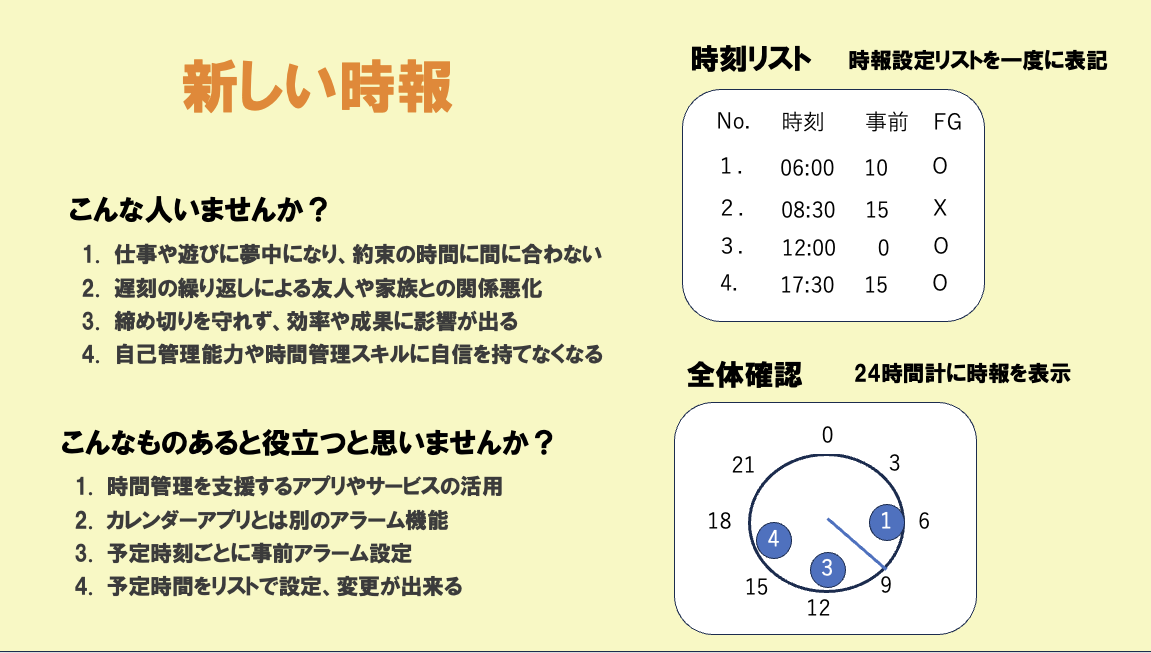
全てをAppleWatchだけで出来る新しき時報(アラーム)を妄想しています

作り方法案
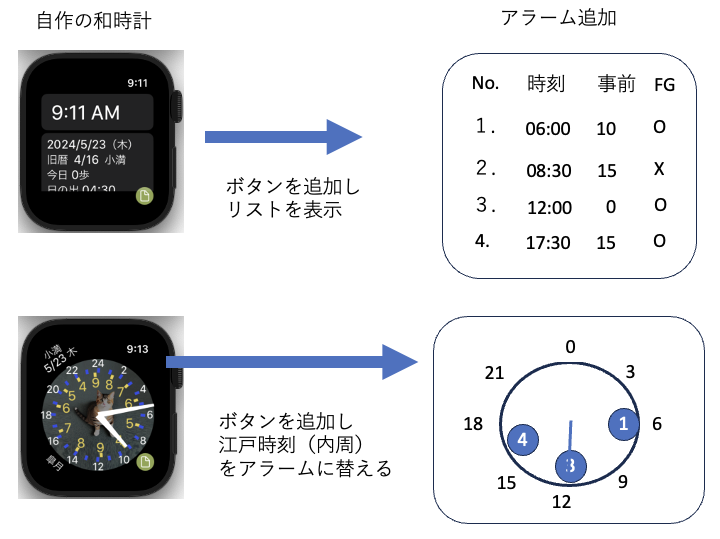
- 自作の和時計を改良

プログラミング
- アラーム用リストを作成

- 定義
- Pickerの値を配列に5個予定を入れるようにしました
- 時間は24時間。分は5分間隔としました
- オフセット時間を省略
-
//bellSet
@State private var selectionValueTime = [8,8,8,8,8]
@State private var selectionValueMini = [0,0,0,0,0]
@State private var selectionValueOffs = [0,0,0,0,0]//オフセット時間を省略
@State private var selectionValueFlag = [0,0,0,0,0]
@State private var bellWiewFlag: Int = 0 //0:時計 1:ベル
@State private var tokeiWiewFlag: Int = 0 //0:デジタル 1:アナログ
let valueTime = ["00","01","02","03","04","05","06","07","08","09","10","11","12","13","14","15","16","17","18","19","20","21","22","23"]
let valueMini = ["00","05","10","15","20","25","30","35","40","45","50","55"]
let valueFlag = ["X","O"]
- Pickerで作成
- オフセット時間を省略
-
Text("No Time Offset FG")
.font(.system(size: 16))
ForEach(0 ..< selectionValueTime.count, id: \.self) { numVal in
HStack{
Text("\(numVal+1)")
Picker("", selection: $selectionValueTime[numVal]) {
ForEach(0 ..< valueTime.count, id: \.self) { num in
Text(self.valueTime[num])
}
}
.pickerStyle(.wheel)
.frame(width: 32, height: 36)
Picker("", selection: $selectionValueMini[numVal]) {
ForEach(0 ..< valueMini.count, id: \.self) { num in
Text(self.valueMini[num])
}
}
.pickerStyle(.wheel)
.frame(width: 32, height: 36)
Text(" ")
.offset(x: 0, y: 7)
.font(.system(size: 9))
//オフセット時間を省略
Picker("", selection: $selectionValueOffs[numVal]) {
ForEach(0 ..< valueMini.count, id: \.self) { num in
Text(self.valueMini[num])
}
}
.pickerStyle(.wheel)
.frame(width: 32, height: 36)
Picker("", selection: $selectionValueFlag[numVal]) {
ForEach(0 ..< valueFlag.count, id: \.self) { num in
Text(self.valueFlag[num])
}
}
.pickerStyle(.wheel)
.frame(width: 23, height: 36)
}
.font(.system(size: 12))
}
- 24時計の内周にアラーム時刻を表示 2024年5月25日
- 江戸時刻表示用関数(edo_mojiban)を利用
- ForEachで配列数分(今回のリストは5個)表示
-
} else if 1 == bellWiewFlag {
ForEach(0 ..< selectionValueTime.count, id: \.self) { numVal in
if 1 == selectionValueFlag[numVal] {
let dosu00 = dosu(v: Double (selectionValueTime[numVal]) + Double (selectionValueMini[numVal]) * 5.0 / 60.0 )
edo_mojiban(angle: .degrees(dosu00), jikan: String( numVal + 1 ) )
}
}
}
- 課題があります。
- 左上のPickerだけ、緑色になります。(想定外です。落ち着いて見直します)
- → 未解決
- アラーム時間ですが、オフセット時間分前にベルを鳴らすように考えていました。これって必要なの?
- → 無くしました
- アラーム時刻を記憶できない
- → 次回報告します
- アラーム音orバイブルが出来ていない
- 左上のPickerだけ、緑色になります。(想定外です。落ち着いて見直します)