主旨
- Apple Watch版アプリを2024年4月1日に作り直してから使い始めましたが、使っているうちに過去2日分の状況も確認できるようにしたくなりました
アイデア(妄想)
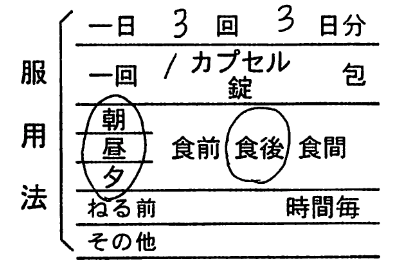
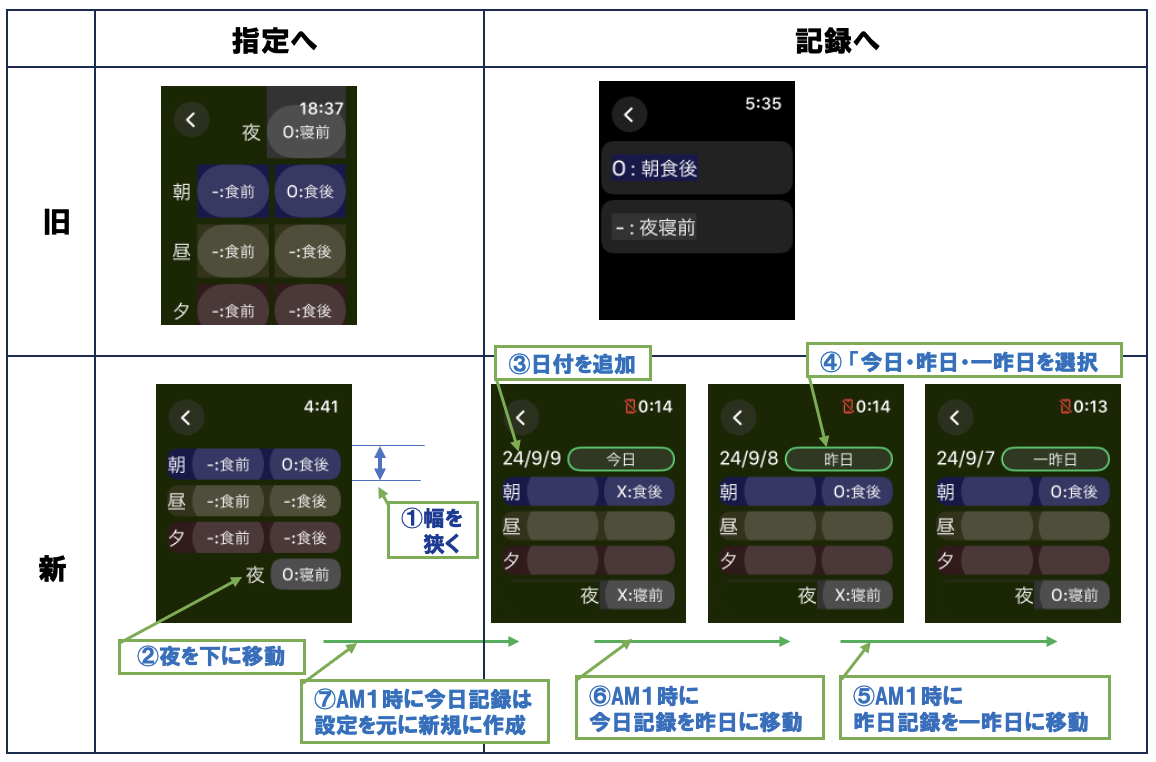
- 上記図の「指定」と「記録」を改良する
①画面がはみ出さないように、ボタンの幅を少し狭くします
②時間の順番に整えるため、『夜食前ボタン』を最下位に移動します
③記録画面の最上部に日付を追加します
④日付の右側に『今日、昨日、一昨日』を選べるPickerを追加します
⑤午前1時に、昨日の記録を一昨日に移動します
⑥午前1時に、今日の記録を昨日に移動します
⑦午前1時に、指定された飲み時間に基づき、新しい記録を作成します

改良内容
①画面がはみ出さないように、ボタンの幅を少し狭くします
・Buttonに属性追加
.background(Color(red: 0.2, green: 0.2, blue: 0.1)) //背景色を指定
.frame(height:28) //新規に高さを追加
.cornerRadius(10) //新規にコーナーRを追加
②時間の順番に整えるため、『夜食前ボタン』を最下位に移動します
・ボタンを指定する際、最後に『夜食前ボタン』を記載
③記録画面の最上部に日付を追加します
④日付の右側に『今日、昨日、一昨日』を選べるPickerを追加します
・日付をMM/DD形式で表示し、その横にPicker(今日、昨日、一昨日)を設置
-
-
//西暦
let calendar = Calendar(identifier: .gregorian)
let date = Date()
//Picker値に合わせ、日付を可変
let modifiedDate = Calendar.current.date(byAdding: .day, value: -1 * selectionOffset , to: date)!
let month : Int = Int(calendar.component(.month, from: modifiedDate))
let day: Int = Int( calendar.component(.day, from: modifiedDate) )
HStack{
Text("\(String(format: "%02d", month))月\(String(format: "%02d", day))日").font(.system(size: 18))
.font(.system(size: 20))
.frame(width:85, alignment: .center)
.offset(x: 0, y: 7 )
Picker("", selection: $selectionOffset ) {
/// 選択項目の一覧
Text("今日").tag(0)
Text("昨日").tag(1)
Text("一昨日").tag(2)
}
.pickerStyle(.wheel)
.frame(height:38)
.font(.system(size: 16))
.background(Color(red: 0.1, green: 0.15, blue: 0.0))
.foregroundColor(isChoZen ? .primary : .primary)
}
.offset(x: 0, y: -5 )
-
⑤午前1時に、昨日の記録を一昨日に移動します
⑥午前1時に、今日の記録を昨日に移動します
⑦午前1時に、指定された飲み時間に基づき、新しい記録を作成します
・「午前1時に」 ー変更→ 「午前0時に1回実施
TimelineView機能で一時間ごとに確かめる
-
-
-
TimelineView(.periodic(from: .now, by: 3600.0 )) { timeline in
if medicatioRecodeClear() == 2 {}
}
-
-
前回確認した日付を[forKey: "medicatHikaku"]で記録し、
今の日付と異なれば、データ操作する
-
-
-
//
var hikaku = ""
var hikakuTwo = ""
//UserDefaults.standardに設定されているか確認
if UserDefaults.standard.object(forKey: "medicatHikaku") == nil {
//はじめて使う場合は設定されてないので初期値を入れる
let date:Date = Date()
let format = DateFormatter()
format.dateFormat = "yyyy/MM/dd"
hikaku = format.string(from: date)
UserDefaults.standard.set(hikaku, forKey: "medicatHikaku")
}else {
//再起動の場合は、記録されている値を入れる
hikaku = UserDefaults.standard.object(forKey: "medicatHikaku") as! String
}
let date:Date = Date()
let format = DateFormatter()
format.dateFormat = "yyyy/MM/dd"
hikakuTwo = format.string(from: date)
//日付が変わった時実施
if hikaku != hikakuTwo {
-
-
・配列データ説明
/* --------------------------------------------------------------
dayIndex 今日:0 昨日:1 一昨日:2
index 寝前:0 朝食前:1 朝食後:2 昼食前:3 昼食後:4 夕食前:5 夕食後:6
flag 指定:0 記録:1
value クリヤ:0 セット:1
記録の配列
medicationData[dayIndex][ 寝前/指定 , 寝前/記録,
朝食前/指定, 朝食前/記録, 朝食後/指定, 朝食後/記録,
昼食前/指定, 昼食前/記録, 昼食後/指定, 昼食後/記録,
夕食前/指定, 夕食前/記録, 夕食後/指定, 夕食後/記録,
]
----------------------------------------------------------------*/
var medicationData:[[Int]] = [ [0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0]
]
・データ操作
-
-
//薬の指定と記録を取り出し
var medicationDataValue:[[Int]] = UserDefaults.standard.array(forKey: "medicat") as! [[Int]]
//昨日を一昨日にコピー
var i = 1
var j = i + 1
for h in 0..<14 {
medicationDataValue[j][h] = medicationDataValue[i][h]
}
//今日を昨日にコピー
i = 0
j = i + 1
for h in 0..<14 {
medicationDataValue[j][h] = medicationDataValue[i][h]
}
//今日は記録だけクリヤ
medicationDataValue[i][0*2+1] = 0
medicationDataValue[i][1*2+1] = 0
medicationDataValue[i][2*2+1] = 0
medicationDataValue[i][3*2+1] = 0
medicationDataValue[i][4*2+1] = 0
medicationDataValue[i][5*2+1] = 0
medicationDataValue[i][6*2+1] = 0
//薬の指定と記録を保存
UserDefaults.standard.set(medicationDataValue, forKey: "medicat")
-
利用説明
次回、投稿します
過去投稿
主旨
- 飲み忘れを防止する新しい方法であり
- AppleWatch版2024年4月1日に作り直し使っていました
背景
- 仕事、家事、家族の世話に追われ日常生活で忙しいため、薬の管理が煩わしい
- 高齢であるため、テクノロジーの使用には限界があり、複雑なアプリやデジタルツールを使うことに抵抗を感じている
- 食事のタイミングに合わせて薬を管理することで健康維持に貢献できる。また、外出先でも薬の管理がスムーズに行える方法が必要である
法案
- 薬の飲み忘れを防止する。薬を飲むタイミングを食事に合わせる
- 食事のタイミングと薬の服用記録を簡単に記録できるツールを提供
- 日常生活に組み込みやすいデザイン:アプリやツールのデザインをシンプルで使いやすくし、日常生活に取り入れやすくする
画面遷移
- 起動
-
同意
- 「設定へ」を押す

- 「キャンセル」を押すと起動画面に戻る
- 「OK」を押すと次の画面が出る

- 「設定へ」を押す
- 設定
- 「設定へ」を押す

- 服用法に合わせボタンを押し設定
-
- 「<」戻る
- 「設定へ」を押す
- 記録
- 「記録へ」を押す
-
- 記録する
-
- 「記録へ」を押す
- 記録リセット
- 夜中の2時に記録は、自動的にリセットする
- TimelineViewを設け、1時間ごとに起動するようにして
- 関数(medicatioRecodeClear)を呼び出し、値をリセットさせる
- View内で関数を呼ぶとエラーになるので、チョット工夫しました
-
TimelineView(.periodic(from: .now, by: 3600.0 )) { timeline in
let calendar = Calendar(identifier: .gregorian)
let date = Date()
let hour : Int = Int(calendar.component(.hour, from: date))
if hour == 2 {
let hour = medicatioRecodeClear()
}
}
- 夜中の2時に記録は、自動的にリセットする
動画で説明youtube.com